Anda ingin membuat website menjadi mobile site/Wapsite ? Atau anda bosan dengan tampilan mobile bawaan dari blog/website anda? Santai sobat, sekarang bukan hal sulit untuk melakukan itu, cukup beberapa menit kalian bisa membuat Website/blog kalian menjadi versi mobile yang menarik secara gratis, dengan begitu anda maupun pengunjung website/blog anda akan mudah meng-akses walaupun hanya lewat handphone.
Dari hasil penulusuran saya hanya dapat menemukan satu situs yang menyediakan alat kompres website menjadi mobile site secara gratis dan sepuasnya, jadi anda bisa membuat website anda menjadi versi mobile sebanyak mungkin, termasuk website orang lain pun bisa anda jadikan mobile untuk kenyamanan anda dalam mengakses website tersebut, Ok langsung saja ikuti sekilas tutorialnya :
1. Buka halaman situs Via PC
Http://my.dudamobile.com , jika sobat lewat ponsel klik
Http://m.dudamobile.com
2. Anda bisa sign in dulu melalui Email atau facebook, atau anda juga dapat langsung Memasukan Url blog/website yang anda ingin convert menjadi Versi mobile (Sign in setelah selesai membuat). Perhatikan gambar berikut :
Jika memilih mendaftar terlebih dahulu
jika ingin langsung membuat dahulu
3. Setelah anda masukan Url dan klik
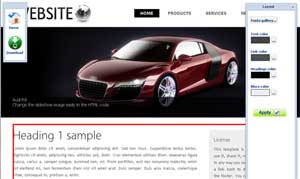
Make mobile site, tampilan halaman berikutnya adalah Pilihan template, pilih salah satu template yang anda suka, anda juga bisa menggunakan template asli website anda.
4. Setelah anda memilih template, klik
Continue (selanjutnya), maka anda akan masuk ke tahap dua
Template design artinya tempat di mana anda mengatur tampilan website/blog anda, di sana tersedia dari mulai Pengaturan kepala halaman (logo, warna, dan latar), Pengaturan navigasi untuk merubah warna, logo navigasi atau tulisan, anda juga dapat merubah latar belakang halaman dengan menggunakan warna atau gambar anda sendiri yang di upload, Setelah selesai klik
Continued
5.
Add futured, abaikan saja, langsung klik lagi
Continued
6.
Review and publish, coba lihat dulu tampilan website kita dalam versi mobile, jika sudah siap langsung publikasikan umum melalui jejaring sosial seperti twitter, facebook, Google + , atau melalui email (catatan : bagi anda yang awalnya langsung masuk Url tanpa sign in, disini , saat anda mempublikasikan sudah langsung dapat mendaftar).
6. Klik Continued, anda akan masuk pada
Mobile redirect , disini jika anda ingin website anda dapat langsung menyesuaikan alat akses pengunjung, jadi jika website / blog anda di buka di ponsel, maka website anda akan otomatis menyesuaikan ke jenis ponsel pengunjung ( Iphone, android, Os symbian, blackbarry, java dan wapsite klasik), caranya dengan mengcopy paste Kode yang tersedia di kolom redirect kepada bagian pengaturan kepala (Head) pada website/blog anda.
Contoh saat saya buat :
Redirect mobile visitors to your mobile website Not Configured
Follow the steps below to redirect your mobile traffic and customize your mobile website domain.
Duda gives you a mobile website address that you can share with people so they can visit your mobile site. If you would like to use a custom website address, we make it easy.
1. I want to use http://mobile.dudamobile.com/site/Sltpn14_bogor
2. I want to use
m.sltpn14bogor.webs.com (or any other sub-domain)
Now that you have a mobile website, let’s make sure that people browsing your site on their phones can see it. Copy the code below into the html of your regular website’s homepage to automatically redirect mobile visitors to your mobile site.
DM_redirect(“http://mobile.dudamobile.com/site/sltpn14_bogor”);

Contoh kode
Paste this code into the /
head/
tag on your site. You only need to do this once.
Setelah di paste kode tersebut pada pengaturan halaman anda coba cek website/blog anda melalui ponsel, Jreeeeng mantap kan, tampilan mobile website anda.
Oya, ini juga blogspot, wordpress atau blog/website lain yang sudah dalam punya tampilan mobile bisa anda ubah tampilannya menggunakan ini agar terlihat lebih menarik saat di buka dalam ponsel, saya pun pernah mencoba membuat Kaskus.com, Kombes.com atau reverbnation.com dalam versi mobile, agar saya dapat mudah akses di mana saja saya berada, selain itu, dengan tampilan mobile agar lebih murah biaya aksesnya juga kan

Selamat berkreasi sobat, jika ada pertanyaan atau masukan atau sekedar kopi online, silahkan berbagi di kolom komentar.
Salam sahabat,
jika ada yang kuang jelas silakan hubungi ke admin kami disini gambar yg berbentuk file .gif, biasanya gambarnya dapat bergerak. Gambar yang dapat bergerak pastinya lebih keren, dan unik.
gambar yg berbentuk file .gif, biasanya gambarnya dapat bergerak. Gambar yang dapat bergerak pastinya lebih keren, dan unik. 




 Hidden Chatbox adalah sebuah tempat menyimpan atau meletakkan
Hidden Chatbox adalah sebuah tempat menyimpan atau meletakkan