Handal membuat dan modifikasi template blog dengan kreasi kita sendiri merupakan cita-cita para blogger, khususnya bagi yang senang memodifikasi template blog nya sendiri.
Namun kadang kita selalu terbentur dengan masalah coding dalam melakukannya. Apakah dengan begini anda akan menyerah untuk mempercantik template blog anda? saya harap tidak, karena kemajuan teknologi sekarang memungkinkan bagi siapa pun untuk melakukan hal-hal instant yang dulunya rumit sekarang menjadi mudah.
Nah, hari ini saya mengajak anda untuk membuat dan modifikasi template anda sendiri dengan mudah. Saya yakin cara ini siapa pun bisa, malah bagi blogger baru (newbie) sekalipun, karena hanya tinggal klak klik saja. hehee..
Pertama silakan masuk ke www.dotemplate.com
Lalu scroll mouse anda kebawah, dan temukan tombol Browse all templates... lalu diklik
Pilih salah satu dari template yang anda sukai
Dan untuk memodifikasi, silahkan anda klik Customize and download
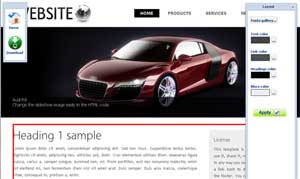
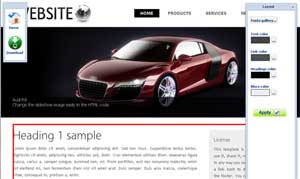
Ketika sudah masuk, klik aja bagian yang ingin anda edit

Setelah selesai editing, lalu klik Download dan pilih platform yang anda ingin pakai.

Muncul jendela pop-up lalu klik Download your template
Selesai deh, mudah bukan
Akhirnya anda mempunyai template hasil modifikasi anda sendiri :) Jika ada yang ingin sharing tentang cara modifikasi template buatan sendiri, silahkan komentar dibawah ini.
jika ada yang kuang jelas silakan hubungi ke admin kami disini
Namun kadang kita selalu terbentur dengan masalah coding dalam melakukannya. Apakah dengan begini anda akan menyerah untuk mempercantik template blog anda? saya harap tidak, karena kemajuan teknologi sekarang memungkinkan bagi siapa pun untuk melakukan hal-hal instant yang dulunya rumit sekarang menjadi mudah.
Nah, hari ini saya mengajak anda untuk membuat dan modifikasi template anda sendiri dengan mudah. Saya yakin cara ini siapa pun bisa, malah bagi blogger baru (newbie) sekalipun, karena hanya tinggal klak klik saja. hehee..
Pertama silakan masuk ke www.dotemplate.com
Lalu scroll mouse anda kebawah, dan temukan tombol Browse all templates... lalu diklik
Pilih salah satu dari template yang anda sukai
Dan untuk memodifikasi, silahkan anda klik Customize and download
Ketika sudah masuk, klik aja bagian yang ingin anda edit

Setelah selesai editing, lalu klik Download dan pilih platform yang anda ingin pakai.

Muncul jendela pop-up lalu klik Download your template
Selesai deh, mudah bukan
Akhirnya anda mempunyai template hasil modifikasi anda sendiri :) Jika ada yang ingin sharing tentang cara modifikasi template buatan sendiri, silahkan komentar dibawah ini.
jika ada yang kuang jelas silakan hubungi ke admin kami disini